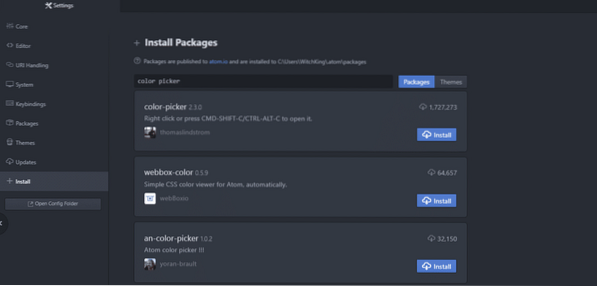
Untuk mengatasi keadaan ini, mari lihat pemilih warna yang boleh anda pasang sebagai pemalam ke Atom Text Editor menjadikan keseluruhan proses lebih lancar. Anda perlu memasang Atom pada sistem anda. Setelah memasangnya, anda boleh memasang pakej tertentu di atasnya. Ia mempunyai lebih daripada 1.7 juta muat turun dan itu menjadikannya menonjol, jika anda memutuskan untuk mencari melalui Atom Editor itu sendiri.
Memasang Pemilih Warna
Buka Tetapan [CTRL +,] di Editor Atom anda, dan di Pasang bahagian mencari baru pakej.

Pasang pemilih warna (versi 2.3.0 atau lebih baru) dan setelah dipasang, ingatlah Aktifkan ia.
Setelah semuanya selesai. Anda boleh terus membuka fail teks baru dan kami boleh mula mengujinya.
Pelbagai Pilihan Memilih Warna
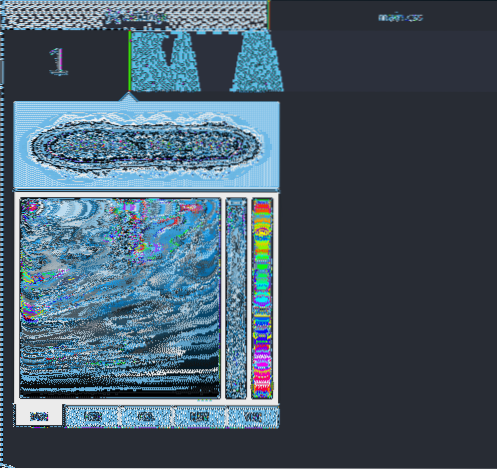
Buka fail baru di dalam Atom, dan dengan itu buka gunakan pengikat kunci [CTRL + ALT + C] jika anda menggunakan Windows atau Linux atau menggunakan [CMD + SHIFT + C] jika anda menggunakan Mac OSX.

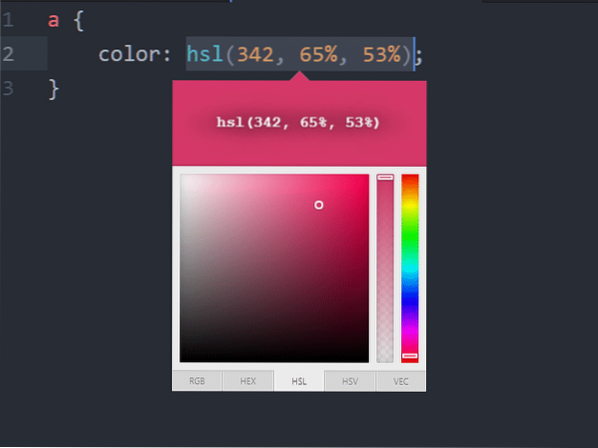
Anda akan melihat sebilangan gelangsar dan bar berbeza di sebelah kanan. Yang paling kanan adalah memilih warna yang tinggal di sebelahnya adalah bar yang menentukan kelegapan warna anda dan kotak di tengah menentukan warna apa warna yang akan dipilih.
Anda boleh pergi dengan warna yang sangat terang yang akan kelihatan putih tidak kira pilihan awal warna anda atau anda boleh memilih versi berwarna kelabu atau hitam sepenuhnya. Kes penggunaan biasa melibatkan memilih sesuatu di antara yang sesuai dengan kes penggunaan anda.
Contohnya, orang menggunakan warna yang berbeza untuk elemen yang sama untuk menjadikan laman web ini terasa lebih interaktif. Pautan hiper boleh diberi warna biru dan apabila anda mengarahkan tetikus ke atasnya, warnanya berubah menjadi hitam.
Kelegapan adalah satu lagi faktor penting yang digunakan pemaju untuk menyembunyikan elemen di bawah tampalan berwarna, dan apabila pengguna melakukan tindakan tertentu, kelegapan menjadi sifar dan elemen di bawahnya dapat dilihat.
Piawaian yang berbeza
Anda akan melihat bahawa warna dapat ditunjukkan dalam piawaian yang berbeza, terutamanya dalam format RGB (Merah Hijau dan Biru), HEX dan HSL.
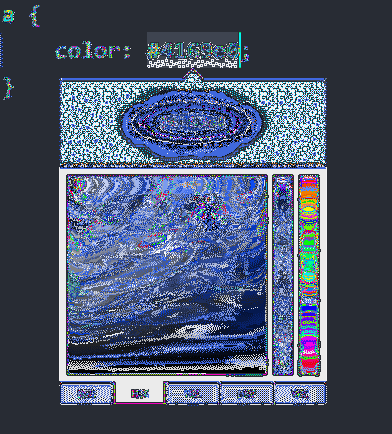
Mari kita mulakan dengan format HEX, kerana ia digunakan sedikit, sekurang-kurangnya pada peringkat pemula.
Ia hanyalah digit heksadesimal (yang merupakan sistem penomboran yang bermula dari 0 hingga 9 dan kemudian mempunyai a mewakili 10, b mewakili 11 dan seterusnya, sehingga 15 yang diwakili menggunakan f). Pilih warna menggunakan pakej pemilih warna, klik pada butang HEX di bawah widget dan anda akan melihat bahawa kod heksa yang sesuai untuk warna itu ditampal di editor anda.

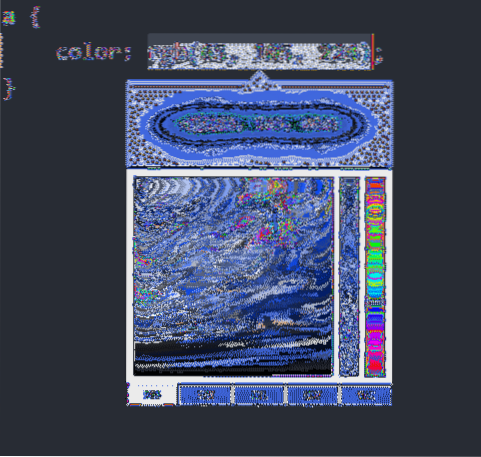
Piawaian seterusnya menggunakan RGB yang menunjukkan berapa peratus warna adalah Merah, berapa peratus Hijau dan berapa Biru.
Warna yang sama seperti di atas mempunyai perwakilan RGB seperti berikut

Akhir sekali, anda perlu mengetahui mengenai HSL yang bermaksud Hue, Saturation dan Lightness.
Hue melambangkan warna apa yang dimiliki unsur itu. Ini boleh berkisar dari ujung spektrum merah hingga biru dan hanya mengabaikan warna sebagai kombinasi merah, hijau dan biru (sekurang-kurangnya dari sudut pandang pemaju). Ini sering digambarkan sebagai roda warna dengan warna merah, hijau dan biru 60 darjah antara satu sama lain, tetapi pemilih warna telah membukanya ke satu bar di sebelah kanan.

Perkara seterusnya yang perlu dibimbangkan ialah ketepuan, yang menggambarkan betapa kuatnya warna. Warna tepu sepenuhnya tidak mempunyai warna kelabu, 50% tepu adalah warna yang lebih ringan dan 0% yang tidak dapat dibezakan dari kelabu. Ruang segi empat tepat untuk memilih ini.

Lightness menerangkan betapa terang warna yang akan muncul. 100% warna terang tidak dapat dibezakan dari warna putih dan 0% berwarna hitam sepenuhnya. Contohnya, jika laman web anda mempunyai banyak bahan bacaan di dalamnya, anda mahukan penyelesaian yang kurang terang untuk memudahkan pembaca terlibat. Jadi itulah HSL.


Kesimpulannya
Penyunting seperti kod Atom dan Visual Studio mempunyai etos pakej dan tema berguna yang dibina di sekitarnya. Pemilih warna hanyalah salah satu contoh yang dapat digunakan oleh pembangun untuk melepaskan perjalanan yang tidak perlu ke W3Schools atau Stack Overflow. Menggunakan pemilih warna tetap memerlukan anda mempunyai paparan warna yang tepat yang dikalibrasi dengan betul.
Setelah menentukan palet warna untuk projek anda, anda boleh mula membina projek dengan lebih cepat dan lebih lancar menggunakan pakej seperti Color picker.
 Phenquestions
Phenquestions


