JavaScript adalah bahasa pengaturcaraan ringan, dan seperti bahasa pengaturcaraan apa pun, ketika mengembangkan program JavaScript, kita sering perlu bekerja dengan array untuk menyimpan data. Dalam artikel ini, kami akan memperkenalkan fungsi penyambungan built-in JavaScript dan membincangkan bagaimana kami dapat menggunakannya untuk memanipulasi array. Semasa data dihasilkan, struktur yang digunakan untuk penyimpanan mesti dikemas kini. Atas sebab ini, pengaturcara mesti sering menambahkan elemen ke atau membuang unsur dari array.
The fungsi sambatan digunakan untuk menambahkan elemen ke atau menghapus elemen dari array pada indeks tertentu, dan ia mengembalikan elemen yang dikeluarkan dari array. Sintaks untuk fungsi sambatan adalah seperti berikut:
susunan.sambatan (indeks, removeCount, item…)Di sini, indeks adalah kedudukan di mana kita mahu menambah atau membuang unsur, keluarkanBilangan, yang merupakan argumen pilihan, adalah bilangan elemen yang ingin kita hapus, dan barang, yang juga pilihan, mengandungi elemen yang ingin kita tambahkan.
Sekarang, kita akan membahas beberapa contoh untuk menunjukkan bagaimana sambung fungsi dilaksanakan.
Pertama, anggaplah kita mempunyai susunan yang terdiri daripada lima elemen.
biarkan arr = [10,20,30,40,50]Untuk mengeluarkan elemen 20 dan 30 (masing-masing pada kedudukan 1 dan kedudukan 2 dalam susunan) dari array, kita hanya memanggil sambung berfungsi dan suruh memulakannya dari indeks pertama dan keluarkan 2 elemen.
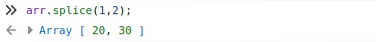
arr.sambatan (1,2);
Nilai 20 dan 30 dikembalikan sebagai output. Seterusnya, kita dapat melihat susunan asal dengan arahan berikut:

Kedua-dua elemen yang dikembalikan dalam output tidak lagi berada dalam array.
Seterusnya, kami akan menambahkan elemen ke array menggunakan sambung fungsi. Kerana kami tidak akan mengeluarkan unsur dari array, kami dapat memberikan nilai sifar untuk removeCount dan kemudian memberikan elemen yang ingin kami tambahkan.
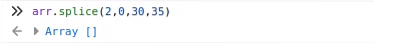
arr.sambatan (2, 0, 30, 35);
Perintah di atas mengembalikan array kosong kerana tidak ada unsur yang dikeluarkan. Namun, jika kita melihat susunan asalnya, kita dapat melihat bahawa ia telah diperbaharui.
Nilai 30 dan 35 berjaya ditambahkan pada indeks kedua.
Akhirnya, jika kita ingin membuang elemen dan menambahkan elemen, kita dapat memberikan nilai untuk item removeCount dan item.
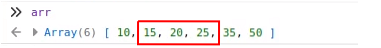
arr.sambatan (1, 2, 15, 20, 25);Perintah di atas telah mengembalikan dua elemen yang telah dikeluarkan, dan jika kita mencetak array asal ke konsol, kita dapat melihat bahawa 20 dan 30 tidak lagi berada dalam array dan 15, 20 dan 25 telah ditambahkan.
konsol.log (arr);
Kesimpulannya
Dalam artikel ini, kami membincangkan beberapa cara untuk menggunakan sambung berfungsi untuk mengemas kini tatasusunan. Kami harap artikel ini berguna dan terus belajar JavaScript dengan linuxhint.com.
 Phenquestions
Phenquestions