Nombor Port Default Vue CLI
Semasa anda menjalankan projek Vue menggunakan npm run servis perintah, nombor port 8080 secara automatik diberikan kepada projek Vue, dan ia berjalan pada nombor port tersebut. Semasa menjalankan Vue.js projek, terminal menunjukkan output seperti ini:
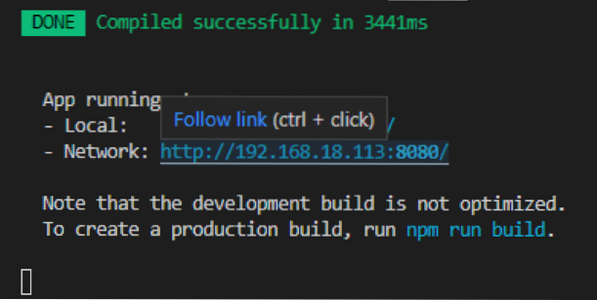
Servis run $ npm
Dalam tangkapan skrin yang diberikan di atas, port lalai yang diberikan adalah 8080, di mana projek itu dijalankan. Dalam senario yang jarang berlaku, jika port 8080 sibuk, port 8081 ditugaskan untuk projek Vue, dan ini adalah bagaimana ia berterusan sehingga ia menemui nombor port percuma. Tetapi, bagaimana jika anda ingin menukar dan memberikan beberapa nombor port pilihan anda sendiri. Mari lihat dan pelajari cara menukar Nombor Port lalai dalam projek Vue CLI.
Tukar Nombor Port Default Vue CLI
Nah, ada dua cara untuk menukar lalai yang diberikan nombor port ke Vue.projek js. Salah satunya ialah menukar nombor port untuk sementara, dan yang kedua adalah menukar nombor port secara kekal. Oleh itu, mari kita mulakan dengan kaedah pertama menukar nombor port Vue CLI.
Kaedah 1: Tukar Nombor Port Untuk Sementara
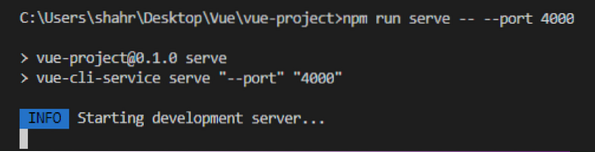
Nombor port projek Vue CLI dapat diubah dengan mudah semasa menjalankan Vue.projek js menggunakan npm run servis; anda hanya perlu menambah - -pelabuhan dengan nombor port keinginan anda ke npm run servis arahan seperti yang ditunjukkan dalam arahan yang diberikan di bawah:

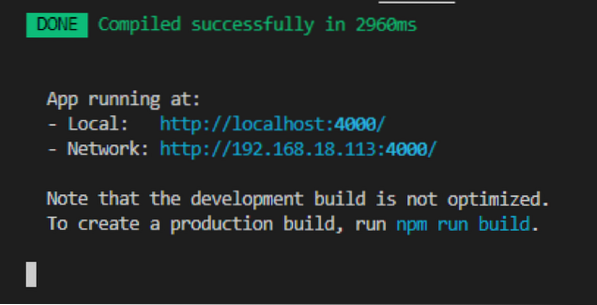
Sekarang, apabila projek berjaya disusun, anda dapat melihat bahawa nombor port diubah menjadi 4000.

Anda dapat menyaksikan dalam tangkapan skrin yang diberikan di atas bahawa Aplikasi berjalan di port 4000, tetapi port ini ditetapkan sementara sehingga aplikasi berjalan. Sebaik sahaja anda menamatkan kumpulan dan menjalankan projek tanpa menyediakan port ke npm run servis perintah, maka port lalai 8080 akan ditugaskan lagi, atau jika tidak, anda harus menetapkan port setiap kali anda menjalankan aplikasi. Nasib baik, kami mempunyai kaedah lain yang disediakan oleh Vue.js, dengan menggunakan mana kita dapat mengubah nombor port projek Vue kita secara kekal, jadi mari kita pergi ke depan dan melihat bagaimana mengubah nombor port projek Vue CLI secara kekal.
Kaedah 2: Tukar Port Port Vue CLI projek secara kekal
Sekiranya anda berminat untuk menukar nombor port lalai Vue anda.projek js secara kekal. Cukup ikuti langkah-langkah yang diberikan di bawah ini, dan anda akan mempunyai nombor port yang anda inginkan untuk Vue anda.projek js.
Langkah 1: Buat yang baru vue.konfigurasi.js fail di direktori root
Pertama sekali, anda perlu membuat fail baru di direktori root projek anda dengan nama vue.konfigurasi.js
Langkah 2: Tambah Nombor Port di vue.konfigurasi.js fail konfigurasi
Setelah membuat fail konfigurasi, buka dan berikan nombor port yang anda inginkan sebagai pasangan nilai-kunci di dalam pelayan dev objek di modul.eksport seperti yang ditunjukkan dalam coretan kod di bawah:
modul.eksport =devServer:
pelabuhan: 3000
Setelah selesai, simpan aplikasi dengan menekan CTRL + S kekunci pintasan papan kekunci dan mulakan aplikasi.
Langkah 3: Jalankan Aplikasi
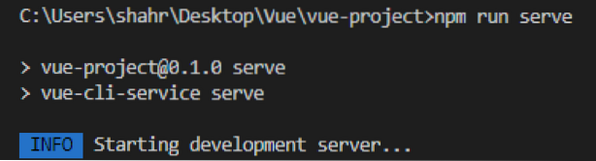
Sekarang, mulakan aplikasi menggunakan npm run servis perintah dan tanpa menambahkan nombor port.
Servis run $ npm
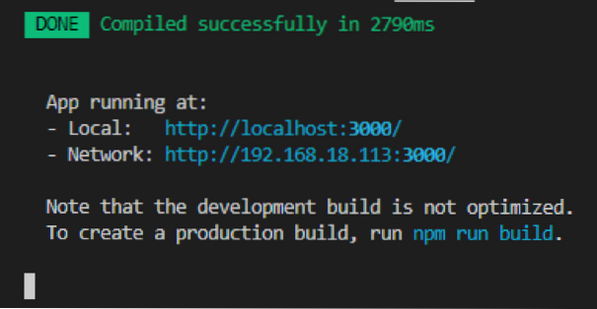
Anda akan menyaksikan bahawa nombor port 3000 berjaya diberikan, dan aplikasi berjalan pada nombor port yang disediakan di vue.konfigurasi.js fail.

Ini adalah bagaimana anda boleh mengubah atau menetapkan nombor port pilihan anda sendiri dalam projek Vue CLI.
Kesimpulannya
Catatan ini telah mempelajari dua cara yang berbeza untuk mengubah atau menetapkan Nombor Port secara sementara dan kekal dalam projek Vue CLI dan dijelaskan dalam kaedah langkah demi langkah yang mendalam dan mudah difahami.
 Phenquestions
Phenquestions


