Prasyarat
Sebelum memulakannya, ada beberapa prasyarat yang mesti anda miliki:
- Pengetahuan asas HTML, CSS, dan JavaScript.
- Node.js dipasang pada Sistem Operasi anda.
Sahkan pemasangan Vue CLI
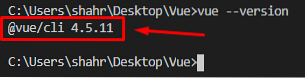
Pertama sekali, pastikan anda memasang Vue CLI terbaru pada sistem anda. Anda boleh mengesahkan sama ada Vue CLI dipasang atau tidak di sistem kami dengan menaip arahan yang diberikan di bawah:
$ vue - penukaran
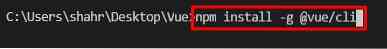
Sekiranya dipasang, anda akan mencetak versi terbaru Vue CLI di terminal. Jika tidak, jika tidak dipasang, anda boleh menggunakan pengurus pakej NPM atau pengurus paket Benang untuk memasang Vue CLI. Untuk memasangnya menggunakan pengurus pakej NPM, anda perlu menaip arahan yang diberikan di bawah di terminal:
$ npm pasang -g @ vue / cliDalam perintah di atas, -g flag digunakan untuk memasang Vue CLI secara global pada sistem anda.

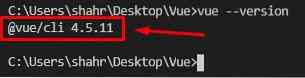
Setelah Vue CLI dipasang sepenuhnya, anda boleh mengesahkannya dengan menaip arahan yang diberikan di bawah:
$ vue - penukaran
Anda akan mempunyai versi terbaru Vue CLI dalam output.
Pembuatan Projek
Sekarang, andaikan anda akan menyediakan keseluruhan projek Vue sendiri. Dalam kes itu, bukan pilihan yang baik untuk mencipta semula roda; projek Vue boleh dibuat dengan menggunakan vue perintah di terminal kerana Vue CLI menyediakan templat yang telah dihasilkan untuk memulakan dengan projek Vue.
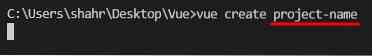
Untuk membuat aplikasi Vue, cukup ketik perintah yang diberikan di bawah di terminal:
$ vue buat nama projekPastikan untuk mengganti Nama Projek dengan nama projek yang anda mahukan dan tekan Masukkan.

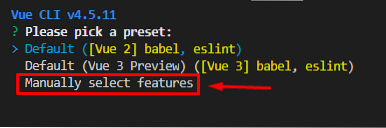
Selepas beberapa saat, ia akan memilih memilih pratetap lalai atau memilih beberapa ciri secara manual.

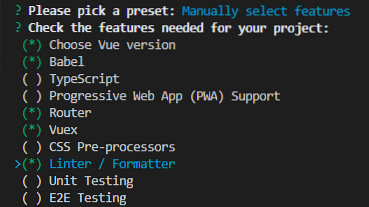
Sekiranya anda ingin mempunyai beberapa ciri tersuai, pilih "Pilih ciri secara manual," tekan Enter, dan anda akan diminta dengan beberapa pilihan seperti memilih versi Vue, menambahkan Vuex, atau Router. Pilih pilihan yang anda mahukan dan tekan Masukkan.

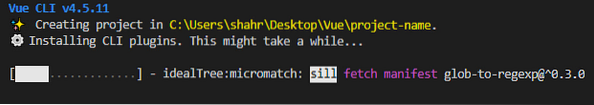
Jawab beberapa soalan konfigurasi yang diperlukan dan simpan pratetap untuk projek yang akan datang.

Projek Vue akan dibuat sebentar lagi menggunakan Vue CLI, dan anda boleh memulakan pembangunan di Vue.js.
Memulakan aplikasi Vue
Setelah projek Vue dibuat, anda boleh memulakan projek dengan menavigasi ke direktori projek terlebih dahulu menggunakan perintah cd di terminal:
$ cd nama-projekDi direktori projek, mulakan aplikasi Vue dengan mengetik perintah yang diberikan di bawah di terminal:
Servis run $ npmSelepas pencucuhan aplikasi Vue, lawati http: // localhost: 8080 di bar alamat penyemak imbas kegemaran anda:
Anda akan mendapat skrin Selamat Datang dari Vue.projek js.
Penciptaan Komponen di Vue
Untuk membuat komponen dalam projek Vue, buat a .vue fail di komponen folder dan berikan nama pilihan anda.
Sekarang, dalam ini baru dibuat .vue fail, anda boleh menulis HTML, Javascript, dan CSS di , Setelah berjaya membuat komponen, mari kita lihat cara mengimportnya dan menggunakannya di beberapa halaman atau komponen lain. Sintaks import untuk mengimport komponen dalam komponen Vue yang lain cukup mudah dan senang; anda hanya perlu mengimport komponen dalam tag skrip menggunakan sintaks ES6 seperti yang ditunjukkan dalam coretan kod di bawah: Setelah berjaya mengimport komponen, yang perlu anda lakukan ialah membuat objek dengan nama komponen dan berikan nama di komponen objek seperti gambar di bawah: Sekarang, anda boleh menggunakannya di mana sahaja di dalam tanda komponen. Sebagai contoh, jika kita mahu mengimportnya ke Aplikasi.vue, sintaksnya seperti ini: Setelah menyelesaikan semua persediaan ini, simpan setiap fail yang telah anda ubah dan kembali ke penyemak imbas Anda dapat melihat pada tangkapan skrin yang dilampirkan bahawa komponen tersebut berjaya diimport dengan baik dan sempurna di laman web. Membuat, mengimport, dan menggunakan komponen di dalam komponen Vue yang lain.js semudah mengatakannya. Dalam catatan ini, kita melalui keseluruhan proses penciptaan, penambahan, dan penggunaan komponen di Vue.js. Pengimportan komponen di Vue

Kesimpulannya
 Phenquestions
Phenquestions


