Pengenalan
JavaScript adalah bahasa pengaturcaraan yang terkenal. Ia digunakan di lebih daripada 95% laman web yang kita berinteraksi setiap hari. Anda mungkin sering melihat bahawa dengan mengklik butang, seluruh halaman berubah, bidang borang dibuka, atau kotak pop timbul muncul. Dari perspektif pengaturcara / pembangun, bagaimana kita dapat melaksanakan fungsi tersebut dan menangani interaksi laman web dengan pengguna? Ketika berhubungan dengan interaksi, JavaScript menyediakan fungsi bawaan untuk mengendalikan peristiwa di laman web.
Terdapat dua jenis peristiwa dalam JavaScript:
- Pendengar Acara - mendengar dan menunggu acara dipecat
- Pengurus acara - dilaksanakan semasa peristiwa dipecat
Dalam artikel ini, anda akan belajar mengenai pengendali acara JavaScript yang paling banyak digunakan, iaitu diKlik peristiwa. Terdapat pengendali acara lain untuk melayang di atas elemen atau untuk menekan kekunci papan kekunci, tetapi dalam artikel ini, kami akan memfokus pada acara onClick.
Acara onClick digunakan untuk melakukan tugas-tugas tertentu dengan mengklik butang atau dengan berinteraksi dengan elemen HTML.
Kami sekarang akan menunjukkan contoh untuk menunjukkan bagaimana acara onClick berfungsi.
Contoh: Tukar Teks Menggunakan onClick
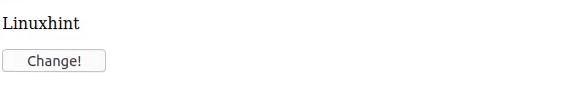
Dalam contoh ini, kita akan mengubah pilihan teks dengan klik butang menggunakan peristiwa onClick. Pertama, kita akan membuat tag perenggan dan memberikannya ID "perenggan" untuk mengaksesnya nanti. Kami akan membuat butang dengan acara onClick dan memanggil fungsi yang dinamakan "ubah."
Linuxhint
Dalam fail skrip, kami akan membuat pemboleh ubah bendera yang akan membolehkan kami memeriksa status teks dalam tag perenggan HTML kami. Kemudian, kita akan menulis fungsi yang menentukan fungsi "ubah". Dalam definisi fungsi, kita akan membuat pernyataan "if", di mana kita akan memeriksa status menggunakan pemboleh ubah bendera. Kami juga akan menukar teks dan mengubah bendera. Ini adalah sekeping kod yang cukup mudah!
var a = 1;perubahan fungsi ()
jika (a == 1)
dokumen.getElementById ("perenggan").innerHTML = "Linuxhint memang hebat"
a = 0;
lain
dokumen.getElementById ("perenggan").innerHTML = "Linuxhint"
a = 1;
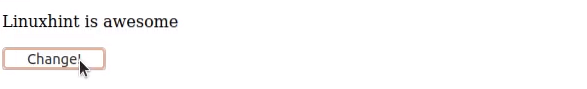
Baiklah! Setelah menulis semua kod ini, kami akan menjalankan kod tersebut, beralih ke penyemak imbas kami, dan klik butang yang baru dibuat. Setelah mengklik butang, teks harus diubah dari "Linuxhint" menjadi "Linuxhint sangat mengagumkan."


Kami boleh menggunakan teknik yang sama di mana sahaja untuk mengubah kandungan laman web kami mengikut keperluan kami. Kita dapat menggunakannya dalam mengubah gambar atau melakukan semua jenis tugas yang dapat kita bayangkan dengan alat ini.
Kesimpulannya
Artikel ini menerangkan cara menggunakan acara onClick. Dalam artikel ini, anda mempelajari konsep fungsi onClick secara praktikal. Penggunaan acara onClick sangat mudah, bahkan pemula dapat mula bekerja dengan fungsi ini. Anda boleh terus belajar, bekerja, dan memperoleh lebih banyak pengalaman dalam JavaScript di linuxhint.com untuk memahami bahasa pengaturcaraan ini dengan lebih baik. Terima kasih banyak-banyak!
 Phenquestions
Phenquestions


