Harta yang dikira biasanya digunakan untuk mengira data dari beberapa data lain. Ia terkenal dengan kereaktifannya kerana setiap kali pemboleh ubah yang terlibat dalam beberapa harta dikira berubah, keseluruhan harta akan dikira semula.Catatan ini akan belajar meneruskan parameter ke harta yang dikira dan melihat cara menggunakan Vue dikira dengan parameter. Sebelum memulakan dengan meneruskan parameter ke harta yang dikira, mari kita terlebih dahulu memahami sifat yang dikira dengan melalui contohnya.
Contoh
Katakan kita mempunyai dua pemboleh ubah bernama "firstName" dan "lastName" dalam komponen Vue kami:
//…data ()
kembali
nama pertama: "",
nama terakhir: ""
,
//…
Harta yang dikira
Kami ingin mengira harta "fullName" yang akan menggabungkan "nama pertama" dan "nama akhir" dan mengira nama penuh setiap kali dua pemboleh ubah "nama pertama" dan "nama belakang" berubah. Jadi, harta yang dikira untuk mengira nama penuh adalah seperti ini:
//…dikira:
nama penuh()
kembalikan ini.nama pertama + "+ ini.nama terakhir;
//…
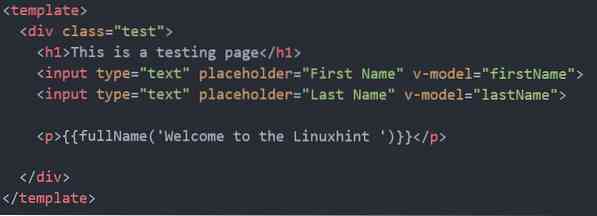
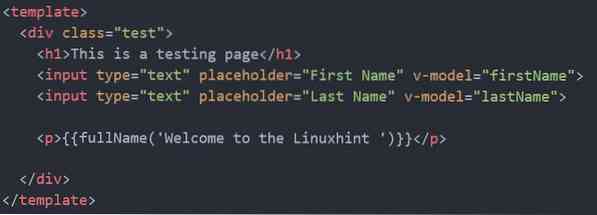
Sekarang mari kita buat beberapa medan input dan mengikat pemboleh ubah "firstName" dan "lastName" ke medan input dan juga mengikat sifat "nama penuh" di tag 'p' untuk melihat perubahan segera pada perubahan anime pertama yang terakhir nama. Bahagian HTML komponen ini akan seperti ini:
Baiklah! Setelah melakukan semua persediaan ini, mari lihat laman web kami.

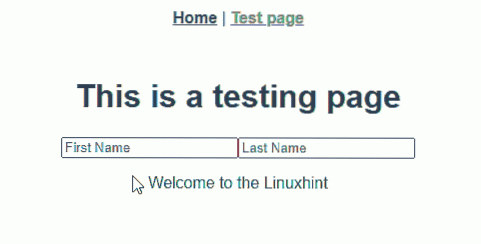
Sekiranya anda berjaya menulis kod yang betul dan menjalankannya, anda juga harus mempunyai dua medan input di laman web anda. Mari cuba taip nama depan dan nama belakang dan lihat sama ada harta "fulName" dikira atau tidak.

Di sini, dalam tangkapan skrin yang diberikan di atas, anda dapat menyaksikan kereaktifan Vue yang luar biasa.js menggunakan harta yang dikira. Anda juga dapat menyaksikan bahawa tidak seperti menonton satu pemboleh ubah dan mengubah beberapa nilai pemboleh ubah yang lain. Namun, ia memerhatikan setiap pemboleh ubah yang termasuk dalam harta yang dikira dan mengira semula "nama akhir". Mari lihat bagaimana kita dapat menyampaikan parameter ke harta yang dikira dan menggunakannya.
Lulus parameter ke Harta Dikira
Untuk meneruskan parameter ke harta yang dikira, kita hanya meneruskan parameter seperti yang kita lakukan untuk fungsi tersebut. Sebagai contoh, dalam templat, apabila kita telah mengikat pemboleh ubah "nama akhir", kita ingin meneruskan beberapa rentetan, jadi bahagian templat komponen kita akan seperti ini:
Sekarang, dalam harta yang dihitung, parameter lulus dapat digunakan menggunakan sintaks berikut.
dikira:nama penuh()
kembalikan mesej1 =>
kembalikan '$ message $ ini.nama pertama $ ini.nama terakhir'
Ini adalah bagaimana kita dapat meneruskan parameter ke yang dikira dan memasukkannya ke dalam harta tanah dan menggunakannya.
Sekiranya kita sekali lagi melihat laman web kami dan menaip Nama depan dan nama belakang, anda boleh mempunyai fungsi dan kereaktifan yang sama, tetapi kali ini, parameter tersebut berlalu.

Ini adalah seberapa mudah dan mudahnya untuk melewati parameter harta yang dikira dan menggunakannya.
Kesimpulan:
Harta yang dikira adalah ciri Vue yang sangat hebat.js, dan kami telah belajar bahawa ia sangat berguna apabila kita harus mengubahnya apabila kebergantungan mereka berubah. Kami telah belajar untuk meneruskan parameter dan menggunakannya dalam harta yang dikira.
 Phenquestions
Phenquestions