Vue.js adalah rangka kerja yang serba boleh dan lengkap untuk membina aplikasi web yang besar. Sebarang aplikasi web dibahagikan kepada Komponen. Contohnya, laman web sederhana yang merangkumi tajuk, bar sisi, dan beberapa komponen lain. Untuk mengurus dan menangani pendekatan berasaskan komponen ini, Vue.js menawarkan hubungan ibu bapa-anak antara komponen dan jika kita mahu menghantar beberapa data ke seluruh komponen. Vue.js menawarkan alat untuk menghantar data dari ibu bapa ke komponen anak tetapi untuk menghantar data dari anak kepada ibu bapa; kita harus memancarkan peristiwa adat. Dalam artikel ini, kita belajar tentang menembak dan mendengarkan peristiwa khusus.Pertama sekali, mari kita lihat cara mengaktifkan acara khusus di Vue.js dan kemudian bagaimana untuk mendengar peristiwa itu. Sintaks untuk menembak peristiwa di Vue.js adalah
ini.$ emit ('eventName')Dalam sintaks ini, kita perlu berhati-hati semasa memberikan nama pada acara tersebut kerana menggunakan nama yang sama; nanti kita akan mendengar peristiwa ini. Untuk mendengarkan acara ini, kita dapat mendengarkannya ketika kita mendengarkan acara klik di Vue.js. Sebagai contoh
Kita boleh menulis sebarang ungkapan dalam koma terbalik dan juga fungsi. Oleh itu mari cuba contoh untuk memahaminya dengan lebih baik.
Contohnya
Misalkan kita memiliki Komponen bernama "parentComponent", yang merangkumi komponen anak di dalamnya dengan nama "childComponent" yang kita sampaikan mesej menggunakan alat peraga.
Komponen Ibu Bapa
Komponen Kanak-kanak
Pada Komponen anak, kami mendapat alat peraga dan menunjukkan mesej di tag 'p'.
msg
Kini setelah kedua-dua komponen ini disiapkan. Mari bertanya kembali kepada ParentComponent kami. Untuk bertanya kembali, pertama-tama kita akan membuat butang, dan pada klik butang itu, kita akan memanggil fungsi "helloBack". Setelah membuat butang, HTML komponen anak akan seperti ini
mesej
Mari buat fungsi "helloBackFunc" dalam objek kaedah juga. Di mana kita akan memancarkan "helloBackEvent" bersama dengan "helloBackVar" pemboleh ubah yang mengandungi rentetan "Hello Parent". Setelah membuat fungsi, javascript komponen kanak-kanak akan menjadi seperti ini
Kami selesai dengan melepaskan acara. Sekarang, mari beralih ke komponen induk untuk mendengar acara tersebut.
Dalam komponen Ibu Bapa, kita hanya dapat mendengar acara tersebut, sama seperti kita mendengar acara klik. Kami hanya akan mendengar acara di tag ChildComponent dan memanggil fungsi "terima kasih ()" di atasnya.
Dalam fungsi terima kasih, kami akan menetapkan string yang diteruskan ke pemboleh ubah bernama "thanksMessage". Setelah membuat fungsi dan menetapkan rentetan yang dilewatkan ke pemboleh ubah, javascript dari "parentComponent" akan seperti ini
Dan ikat pemboleh ubah "thanksMessage" dalam templat di suatu tempat untuk melihat sama ada ia berfungsi atau tidak.
Komponen Ibu Bapa
terima kasihMesej)
Komponen Kanak-kanak
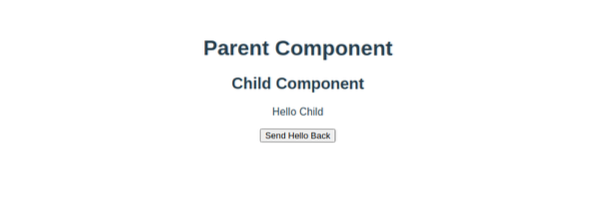
Setelah membuat dan menulis semua kod ini, pergi ke laman web dan muatkan semula untuk mendapatkan fungsi terkini.
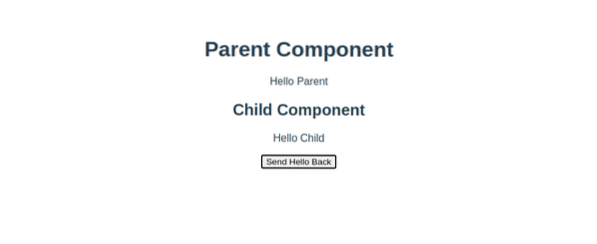
Kita dapat melihat bahawa alat peraga berjaya dihantar ke komponen anak. Sekarang, jika kita mengklik butang, yang sebenarnya ada dalam komponen anak. Mesej terima kasih harus dipaparkan tepat selepas Tajuk Komponen ibu bapa.
Seperti yang anda lihat, ia dipaparkan.
Jadi, ini adalah bagaimana kita dapat memancarkan atau menyalakan peristiwa khusus dan mendengarkannya dalam beberapa komponen lain di Vue.js.
Ringkasan
Dalam artikel ini, kami telah belajar memancarkan peristiwa khusus di Vue.js. Artikel ini mengandungi contoh langkah demi langkah yang tepat untuk memahaminya dengan penjelasan ringkas bersamanya. Oleh itu, kami harap artikel ini dapat membantu dalam konsep yang lebih baik dan jelas untuk memancarkan peristiwa khusus di Vue.js. Untuk lebih banyak kandungan berguna, teruskan mengunjungi linuxhint.com
 Phenquestions
Phenquestions


