Vue.js adalah kerangka kerja Javascript yang sangat kuat dan reaktif, yang digunakan untuk membina Uis (Antaramuka Pengguna) dan SPA (Aplikasi Satu Halaman). Ia dibina dengan menggabungkan ciri-ciri terbaik dari Kerangka Sudut dan tindak balas yang sudah ada. Pembangun juga gemar membuat kod atau membina aplikasi di dalamnya.
Vue.js menyediakan sifat jam tangan untuk memerhatikan dan bertindak balas terhadap pemboleh ubah atau perubahan data. Kita boleh menggunakan sifat jam tangan untuk memanipulasi DOM apabila pemboleh ubah yang ditonton berubah. Dalam artikel ini, kita akan melihat bagaimana kita dapat menggunakan properti jam tangan, dan melakukan tugas yang diinginkan pada perubahan pemboleh ubah. Oleh itu, mari kita mulakan.
Pemerhati
A pengawas di Vue.js bertindak seperti pendengar peristiwa kepada pemboleh ubah atau harta benda. Ia digunakan untuk menyelesaikan beberapa tugas mengenai pertukaran beberapa harta tertentu. Ia sangat berguna semasa melakukan tugas tak segerak.
Mari tunjukkan dan fahami konsep pemantau dengan mempertimbangkan contohnya.
Contoh:
Anggaplah kita membina laman web e-dagang, di mana kita mempunyai senarai barang, dan kita membina komponen keranjang atau pembayaran. Dalam komponen itu, kita perlu mengira jumlah elemen tunggal mengenai jumlah item.
Pertama, kami menganggap beberapa sifat dalam data.
data ()kembali
itemName: "Item 1",
itemQuantity: null,
itemHarga: 200,
jumlahHarga: 0
,
Di mana kita akan menonton harta "itemQuantity" dan mengira jumlah harga. Kami akan terlebih dahulu melakukan pengikatan data dalam templat,
sebelum menulis kod untuk menonton pemboleh ubah dan mengira jumlah harga.
Pemerhati
Nama Item: itemName
Harga Item: itemPrice
Jumlah Harga: totalPrice
Setelah menulis kod ini, kami akan mempunyai laman web kami seperti ini:

Sekarang, kami ingin mengubah jumlah harga pada perubahan "itemQuantity" seperti setiap kali pengguna mengubah kuantitas menggunakan bidang input. Jumlah Harga harus diubah. Untuk tujuan itu, kita harus menonton "itemQuantity" dan mengira jumlah harga setiap kali harta "itemQuantity" berubah.
Jadi, pemerhati "itemQuantity" adalah seperti ini:
tonton:itemQountity ()
ini.totalPrice = ini.itemQuantity * ini.itemHarga;
konsol.log (ini.itemQuantity);
Sekarang, setiap kali pengguna menukar "itemQuantity", jumlah harga akan berubah dalam sekejap. Kita tidak perlu risau lagi. Harta jam tangan akan menguruskan pengiraan ini sekarang.
Mari lihat laman web:

Dan, mari kita cuba menambah atau mengubah kuantiti dan melihat beberapa hasil:

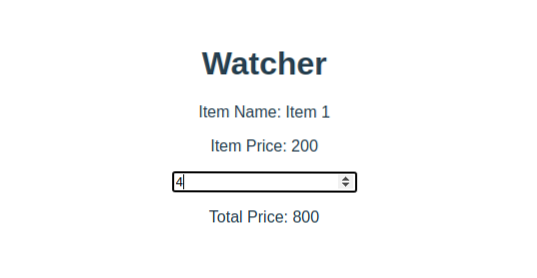
Sekiranya kita mengubah kuantiti, katakan "4", harga keseluruhan adalah "800":

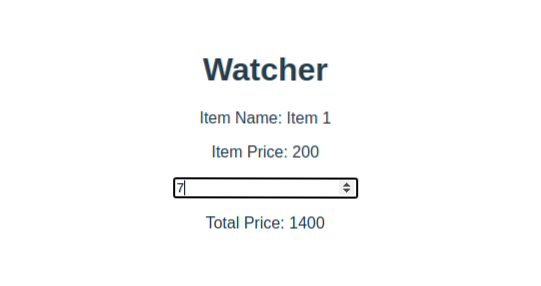
Begitu juga, jika kita mengubah kuantitas menjadi "7", total harga adalah "1400":

Jadi, begini cara kerja jam tangan dan membantu dalam pengembangan reaktif. Kereaktifan adalah semacam tanda tangan Vue.js. Juga, harta jam tangan sangat berguna semasa melakukan operasi tak segerak.
Kesimpulannya
Dalam artikel ini, kami telah mengetahui apa itu harta jam tangan dan bagaimana kami dapat menggunakannya di Vue.js. Kami juga telah mencuba contoh kehidupan nyata untuk memahami pelaksanaannya yang sebenarnya. Ini banyak membantu menjimatkan masa dan mempercepat proses pembangunan. Kami harap artikel ini berguna dan terus melayari linuxhint.com untuk pemahaman yang lebih baik.
 Phenquestions
Phenquestions


