Vue.js adalah kerangka depan JavaScript yang sangat mengagumkan dan reaktif yang digunakan untuk mengembangkan laman web front-end dengan cepat dan mudah. Catatan ini akan mengetahui mengenai harta jam tangan yang merupakan salah satu konsep yang paling asas.
Vue.js menyediakan sifat menonton untuk menonton pemboleh ubah, dan pada perubahan pemboleh ubah itu, ia membolehkan kita menjalankan fungsi sehingga kita dapat membuat Interaksi Dinamik. Mari cuba contoh dan mempunyai beberapa interaksi dinamik menggunakan harta Vue Watch.
Contohnya
Mula-mula kita akan cuba mengubah beberapa pemboleh ubah dengan mengklik butang, dan kemudian dengan menggunakan sifat jam tangan, kita akan melihat pemboleh ubah tersebut dan mengubah beberapa pemboleh ubah lain untuk membuat perubahan dinamik di laman web.
Pertama, anggap kita mempunyai dua pemboleh ubah.data ()
kembali
buttonBool: benar,
warna: "merah"
Dan kami telah mengikat pemboleh ubah "buttonBool" dengan elemen butang dalam templat.
Ini adalah halaman ujian
Kami mahu menukar warna latar belakang, katakanlah, pembahagian pada klik butang. Jadi, pertama, buat div dalam templat.
Ini adalah halaman ujian
Sekarang, mari kita buat dahulu properti jam tangan dan ubah keadaan pemboleh ubah "warna" pada perubahan pemboleh ubah "buttonBool".
tonton:butangBool ()
ini.warna = !ini.warna;
Baiklah! Langkah terakhir yang tinggal adalah menukar kelas div pada perubahan pemboleh ubah warna. Oleh itu, mari kita lakukan dengan menggunakan ciri mengikat kelas Vue.js.
Ini adalah halaman ujian
Di sini, saya baru saja menetapkan kelas "merah" jika keadaan pemboleh ubah "warna" adalah benar, yang lain "hijau" jika keadaan pemboleh ubah warna adalah "salah", dan kelas "kotak" ditetapkan dalam apa jua keadaan.
CSS untuk memberikan warna lebar, tinggi, dan latar belakang ke div adalah seperti berikut.
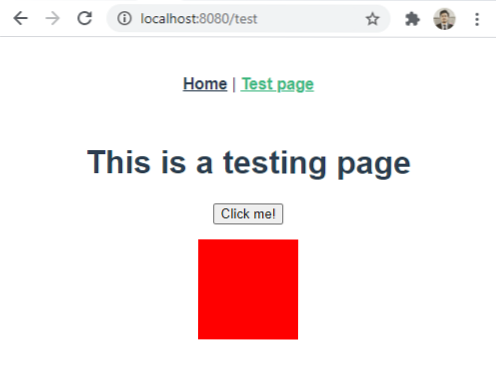
Baiklah, setelah selesai dengan pengekodan, laman web saya akan seperti ini.

Sekarang, setiap kali saya mengklik butang, warna latar kotak akan berubah.

Dan anda dapat menyaksikan dalam gif di atas, warna div berubah dengan klik butang. Itu luar biasa, betul!
Jadi, ini adalah bagaimana kita dapat menggunakan Vue Watch untuk membuat interaksi dinamik di laman web.
Kesimpulannya
Dalam catatan ini, kami telah cuba mengubah keadaan beberapa pemboleh ubah pada klik atau perubahan beberapa pemboleh ubah lain menggunakan sifat menonton Vue.js. Kami juga telah membuat beberapa perubahan dinamik pada laman web. Kami telah melihat bahawa pada klik butang, pada atribut on-click, kami mengubah keadaan pemboleh ubah dan menunjukkan bahawa sifat jam tangan menyaksikan pemboleh ubah dan melakukan beberapa tindakan seperti mengubah keadaan pemboleh ubah lain.
 Phenquestions
Phenquestions


