Beberapa laman web mengganggu saya dengan elemen halaman yang dipaparkan kepada saya semasa saya membukanya dalam penyemak imbas web.
Mungkin pemberitahuan "kami menggunakan kuki" ini konyol bahawa setiap laman web di bawah cahaya matahari nampaknya menggunakan hari ini, permintaan atas untuk mendaftar ke buletin, iklan yang melapisi kandungan kerana pengaturcaraan yang buruk, atau sesuatu yang lain mengganggu atau menjauhkan saya daripada mengakses kandungan.
Reaksi saya bergantung pada beberapa faktor termasuk berapa banyak saya mahu mengakses kandungan, kegusaran yang dipaparkan, dan jika ia adalah laman web yang selalu saya kunjungi.
Sekiranya kandungannya tidak penting, saya meninggalkannya biasanya dan tidak akan kembali kecuali saya dapat mengaksesnya dengan klik mudah pada ikon atau butang tutup. Sekiranya kandungannya penting, katakan untuk artikel baru yang saya tulis atau mempunyai maklumat yang tidak ditawarkan oleh laman web lain, maka biasanya saya akan mencari jalan keluar untuk masalah ini.
Petua: Mengenai kandungan teks, saya cuba mencari pilihan cetakan pada halaman terlebih dahulu kerana memuat halaman dengan fokus yang jelas pada isi dan tidak ada yang lain. Ia bahkan boleh menggabungkan artikel berbilang halaman menjadi satu. Mod atau sambungan pembaca mungkin merupakan pilihan lain.
Sembunyikan elemen di Chrome, Firefox dan Edge buat sementara waktu

Sayangnya, ini tidak berfungsi untuk semua kandungan dan laman web. Chrome, Firefox dan Edge, dan penyemak imbas berdasarkan kodnya, dihantar dengan Alat Pembangun yang boleh anda gunakan untuk membuang unsur halaman buat sementara waktu di laman web.
Ini adalah pilihan yang baik untuk laman web atau halaman yang anda tahu tidak akan anda kunjungi lagi setelah lawatan semasa. Sekiranya anda kerap mengunjungi laman web, pelanjutan penyemak imbas yang membuang elemen secara kekal mungkin merupakan pilihan yang lebih baik.
Google Chrome dan kebanyakan penyemak imbas berasaskan Chromium
Inilah yang perlu anda lakukan di Google Chrome dan penyemak imbas yang berkongsi pangkalan kode untuk membuang elemen pada halaman buat sementara waktu:
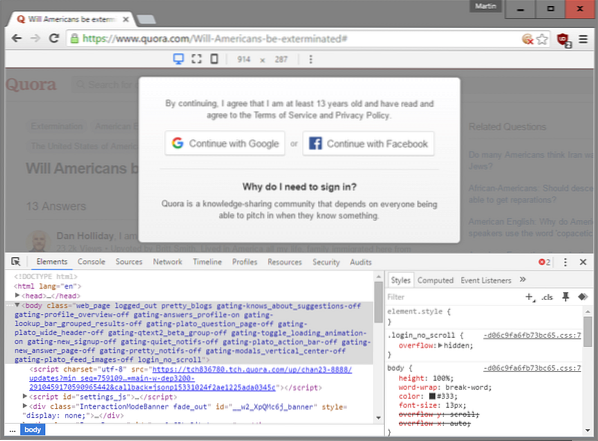
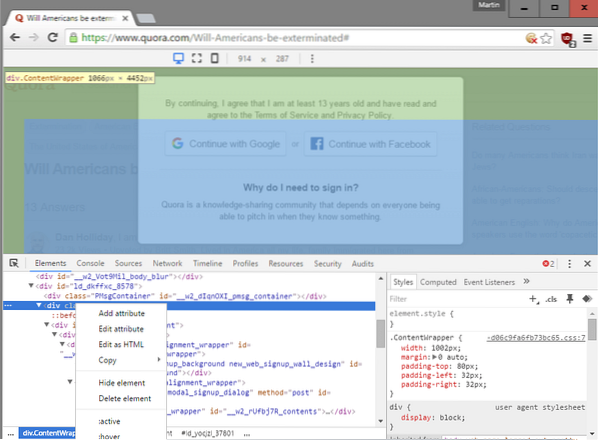
Langkah 1. Semasa berada di halaman, ketuk tombol F12 untuk membuka Alat Pembangun penyemak imbas

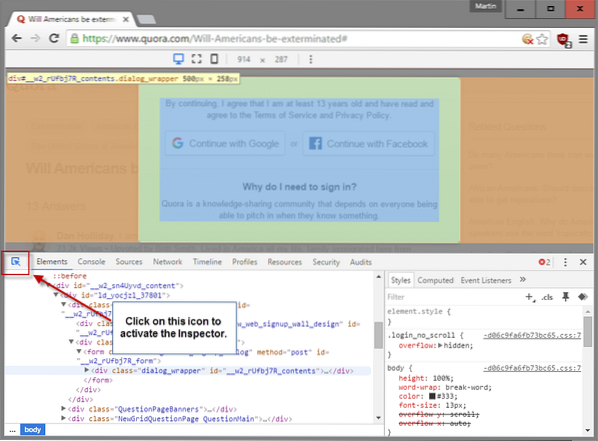
Langkah 2. Gunakan Inspektor untuk menonjolkan item di halaman yang ingin anda alih keluar daripadanya. Ini dilakukan dengan mengaktifkan Inspektor, dan menggunakan tetikus anda untuk memilih elemen yang anda mahu hilang. Klik pada elemen itu agar Chrome melompat ke kedudukannya dalam kod sumber.

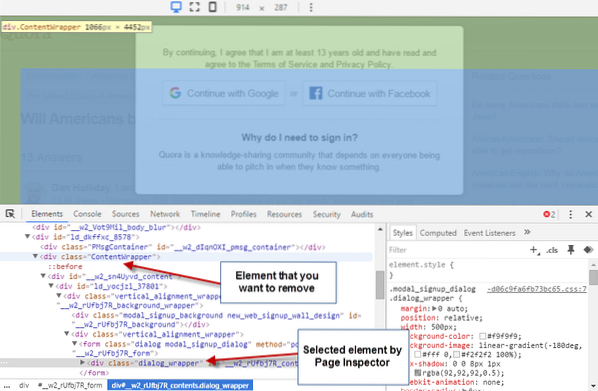
Langkah 3. Laraskan kedudukan dalam kod jika perlu. Kadang kala, elemen induk mungkin perlu dipilih untuk membuang semua elemen dari halaman. Sekiranya anda tidak tahu HTML, cukup gunakan percubaan dan ralat sehingga anda dapat melakukannya dengan betul dengan menaikkan satu elemen pada satu masa (biasanya elemen div).

Langkah 4. Keluarkan elemen dengan mengklik kanan pada baris kod di kawasan Alat Pembangun, dan memilih "sembunyikan elemen" atau "hapus elemen" dari menu konteks.

Anda perlu menggunakan percubaan dan kesalahan sekali lagi, atau pertimbangan anda, untuk mencari mana yang lebih baik di laman web ini. Perhatikan bahawa anda juga boleh membuang kandungan yang mendasari jika anda membuang elemen halaman bergantung pada bagaimana laman web ini disiapkan.
Penyemak imbas berasaskan Firefox dan Firefox
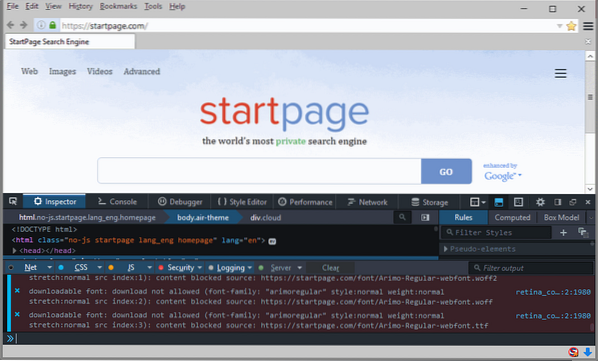
Langkah 1. Tekan F12 untuk membuka Alat Pembangun penyemak imbas web. Halaman yang ingin anda alih keluar elemen perlu aktif.

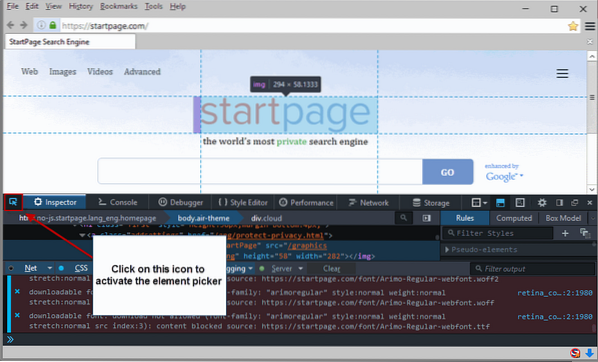
Langkah 2. Aktifkan "elemen pemilih" dan gunakan tetikus untuk memilih item di halaman yang ingin anda alih keluar daripadanya.

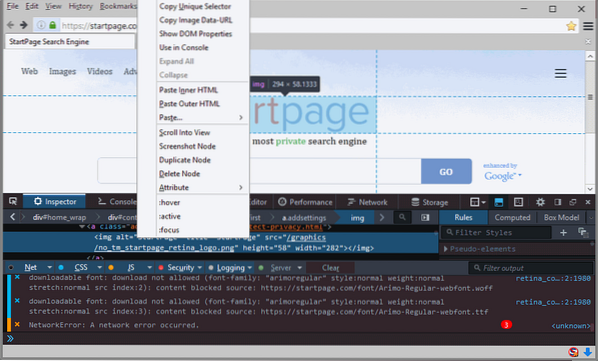
Langkah 3. Klik kanan pada elemen dalam sumber dan pilih "delete node" dari menu konteks untuk menghapusnya.

Microsoft Edge
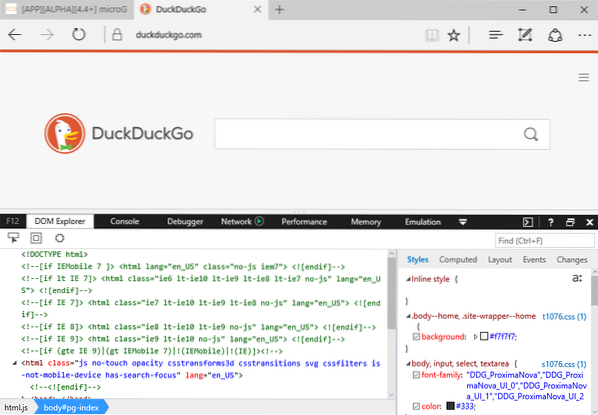
Langkah 1. Tekan F12 untuk membuka Alat Pembangun di Microsoft Edge sementara halaman yang ingin anda ubah suai elemen aktif di penyemak imbas.

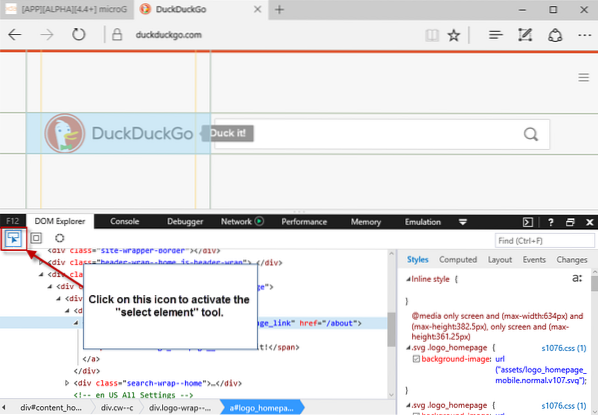
Langkah 2. Aktifkan ciri "pilih elemen" penyemak imbas, gerakkan tetikus ke atas elemen yang ingin anda hapus, dan klik padanya untuk melompat ke dalam kod sumber.

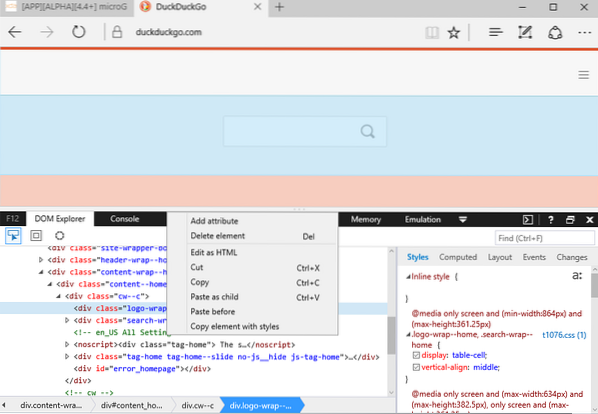
Langkah 3. Klik kanan pada elemen dalam kod, dan pilih "delete element", atau tekan terus Del-key, untuk menghapusnya dari halaman.

 Phenquestions
Phenquestions


