Bootstrap adalah salah satu kerangka CSS front-end paling popular di dunia yang menyediakan banyak komponen atau templat reka bentuk untuk membuat aplikasi web responsif yang cepat dan pantas. Ini adalah rangka kerja sumber terbuka dan bebas untuk digunakan untuk membangun laman web moden yang diperkaya dengan templat HTML dan CSS atau elemen antara muka pengguna seperti butang, ikon, dan bentuk. Dalam catatan ini, kita akan belajar memasang dan kemudian menggunakan Bootstrap dengan Vue.Kerangka kerja js.
Pemasangan Bootstrap
Terdapat perpustakaan "bootstrap-vue" yang dibina khas untuk Vue.js dan boleh digunakan sebagai komponen Vue dengan ciri yang sama seperti Bootstrap. Sebelum memulakan pemasangan "bootstrap" atau "bootstrap-vue", diandaikan bahawa anda sudah biasa dengan HTML, CSS, dan Javascript, anda telah menyiapkan Projek Vue, dan anda mempunyai editor yang baik yang terpasang pada sistem anda seperti kod VS. Sekiranya anda belum menyiapkan projek Vue, anda boleh mengikuti prosedur yang diberikan di bawah ini untuk menyiapkan projek Vue dengan cepat.
Siapkan Projek Vue
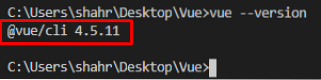
Untuk menyediakan projek Vue, pertama, periksa sama ada Vue.js dipasang pada sistem anda atau tidak dengan menaip arahan yang diberikan di bawah:

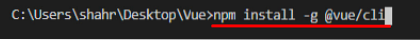
Sekiranya anda belum memasangnya, ketik arahan yang diberikan di bawah untuk memasang Vue.js secara global pada sistem Operasi anda:
$ npm pasang -g @ vue / cli
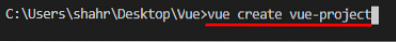
Setelah berjaya memasang Vue.js secara global pada sistem Operasi anda, buat projek Vue dengan mengetik perintah "vue create" yang diberikan di bawah, diikuti dengan nama projek:
$ vue buat nama-projek-vue
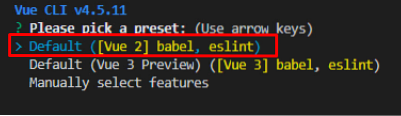
Ia akan meminta anda memilih pratetap atau memilih pratetap tersuai anda sendiri untuk projek Vue.

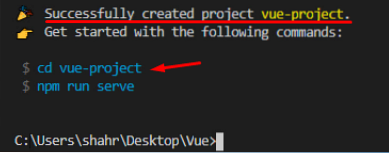
Setelah mengkonfigurasi atau memilih pratetap lalai, projek Vue akan dibuat dalam beberapa saat.

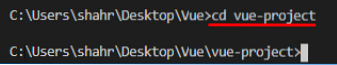
Setelah membuat projek Vue, arahkan ke direktori projek yang baru dibuat menggunakan perintah "cd".
$ cd nama vueproject
Pada peringkat ini, anda telah berjaya menyiapkan projek Vue.
Pasang Bootstrap
Setelah sistem anda siap, dan projek Vue disiapkan! Anda boleh memasang "bootstrap-vue" menggunakan Benang atau NPM. Sekiranya anda ingin memasang "bootstrap" yang sederhana untuk tujuan penggayaan, anda boleh memasukkan arahan yang diberikan di bawah untuk memasangnya.
Untuk memasang 'bootstrap-vue' dan 'bootstrap' menggunakan pengurus paket Yarn, taipkan arahan yang diberikan di bawah:
$ benang tambah bootstrap bootstrap-vueATAU
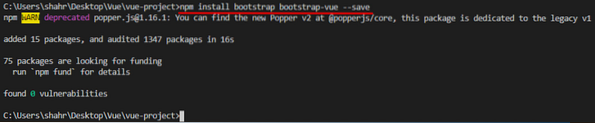
Untuk memasang 'bootstrap-vue' dan 'bootstrap' menggunakan pengurus pakej NPM, ketik arahan yang diberikan di bawah:
$ npm pasang bootstrap bootstrap-vue --simpan
Baiklah! Setelah 'bootstrap' dan 'bootstrap-vue' dipasang, Anda harus mengaktifkannya di utama.fail js.
import BootstrapVue dari 'bootstrap-vue / dist / bootstrap-vue.esm ';import 'bootstrap-vue / dist / bootstrap-vue.css ';
import 'bootstrap / dist / css / bootstrap.css ';
Vue.gunakan (BootstrapVue);

Setelah mengaktifkan "bootstrap" dan "bootstrap-vue", kini anda dapat menggunakannya dalam projek Vue anda.
Cara Menggunakan Bootstrap di Vue
Untuk menggunakan Bootstrap with Vue, 'bootstrap-vue' menyediakan pelbagai komponen untuk digunakan sebagai komponen Vue. Contohnya, butang boleh dibuat menggunakan 'bootstrap-vue' seperti ini.
Untuk mengetahui komponen lebih lanjut, sila lawati halaman dokumentasi rasmi BootstrapVue.
Ini adalah betapa mudahnya memasang dan mula menggunakan bootstrap dalam projek Vue.
Kesimpulannya
Bootstrap adalah perpustakaan front-end CSS yang lazim digunakan untuk membina aplikasi web yang pertama dan responsif, dan dengan bantuan BootstrapVue, kita dapat membina aplikasi web seperti itu menggunakan Vue. Dalam catatan ini, kita melalui pemasangan BootstrapVue di Vue.projek js dan juga melihat bagaimana mengaktifkannya dan menggunakannya. Dengan gabungan dua perpustakaan yang mantap, kita dapat mempercepat proses pengembangan dan memperindah aplikasi web kita ke tahap tertinggi.
 Phenquestions
Phenquestions


