Vue.js adalah kerangka kerja javascript progresif, yang digunakan untuk membangun UI (Antaramuka Pengguna) dan SPA (Aplikasi Satu Halaman). Kita boleh mula membina aplikasi web di Vue.js dengan pengetahuan asas HTML, CSS, dan Javascript. Vue.js dibina dengan menggabungkan ciri-ciri terbaik dari Kerangka Sudut dan tindak balas yang sudah ada. Pembangun suka membuat kod dan merasakan kebebasan dan keselesaan semasa membuat aplikasi di Vue.js.
Pendekatan berasaskan komponen ini pada dasarnya diilhamkan oleh dan dipilih dari ReactJS. Kami menulis kod dalam bentuk komponen supaya kami dapat mengimport komponen tersebut dan menggunakannya semula di mana sahaja kami memerlukannya. Vue.js menawarkan komponen satu fail, yang menjadikannya kod yang digabungkan dan boleh digunakan semula.
Vue.js menawarkan pendekatan berasaskan komponen terbaik, seperti apa sahaja yang diperlukan oleh pembangun; dia dapat menemuinya dalam satu .fail vue. Pembangun berasa sangat selesa dan selesa apabila mereka tidak perlu bimbang atau menjaga struktur tambahan komponen.
Dalam artikel ini, kita akan melihat komponen fail tunggal, yang mempunyai .lanjutan vue. Oleh itu, mari kita lihat contoh komponen Vue yang sangat mudah dan memahaminya.
message Dunia
Ini adalah contoh komponen Vue yang sangat mudah dan asas. Di mana kita dapat melihat bahawa kod tersebut terbahagi kepada tiga lapisan. Sintaks tiga lapisan ini adalah bahagian terbaik dari Vue.js. Ini memuaskan pemisahan keprihatinan tetapi berada dalam satu .fail vue. Kami mempunyai templat kami (HTML), logik dalam Javascript, dan gaya di dalam komponen.
- Templat
- Skrip
- Gaya
Templat
Dalam tag templat ini, kami menulis kod HTML kami. Kita boleh mengikat pemboleh ubah dalam ini juga menggunakan Vue.sintaks mengikat data, dan kita dapat menambahkan beberapa fungsi lain dalam ini juga menggunakan Vue.js menyediakan sintaks untuk fungsi masing-masing.
Skrip
Ini adalah bahagian di mana kita dapat menulis logik komponen dalam javascript dengan mengikuti sintaks Vue.js. Semua fungsi dan logik komponen terdapat di sini. Sebagai contoh,
- Mengimport komponen dan pakej lain yang diperlukan.
- Pengisytiharan berubah
- Kaedah / Fungsi
- Cangkuk kitaran hidup
- Harta dan pemerhati yang dikira
- Dan sebagainya…
Gaya
Di sinilah kita menulis gaya dalam CSS komponen, atau kita boleh menggunakan praprosesor yang ingin kita gunakan.
Ini hanya sekilas komponen di Vue.js. Mari kita lihat penggunaan, organisasi, dan aliran data antara komponen sedikit sebanyak.
Mengimport dan Menggunakan Komponen
Untuk menggunakan komponen, pertama-tama kita mesti mengimport komponen tersebut. Jika tidak, bagaimana Vue boleh.js tahu mengenainya? Kita hanya dapat mengimport komponen dengan menambahkan pernyataan "Import" di awal tag skrip dan menyatakan komponen itu dalam objek "komponen", menggunakan sintaks berikut.
Setelah berjaya mengimport komponen, kita dapat menggunakannya dalam templat seperti ini
Ini adalah bagaimana kita boleh mengimport dan menggunakan komponen dalam komponen lain.
Menyusun Komponen
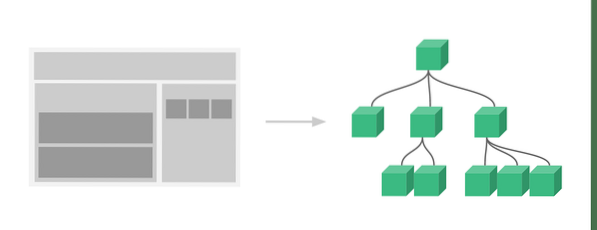
Sama seperti aplikasi lain, organisasi Komponen berjalan seperti pokok bersarang. Contohnya, laman web ringkas yang merangkumi tajuk, bar sisi, dan beberapa komponen lain dalam bekas. Organisasi komponen akan seperti ini.

Gambar dari Vue.js Dokumen Rasmi
Aliran Data antara Komponen
Terdapat dua jenis aliran data antara komponen: Komponen ibu bapa kepada Komponen Anak
Kami boleh menghantar data dari komponen induk ke komponen anak dengan menggunakan alat peraga: Komponen Anak kepada Komponen Ibu Bapa
Kami boleh menghantar data dengan memancarkan acara dari komponen Anak dan mendengarkannya di hujung yang lain (Komponen ibu bapa).
Mengakhiri
Dalam artikel ini, kita telah melalui keseluruhan perjalanan memahami komponen asas dalam Vue.untuk penggunaannya, hirarki, organisasinya, dan pelaksanaan Pengimportan, penggunaan, dan pengetahuan tentang komunikasi antara komponen. Artikel ini merangkumi banyak ruang lingkup komponen, namun ada banyak pengetahuan mendalam tentang komponen di luar sana. Oleh itu, sila kunjungi Vue.js Dokumen Rasmi untuk maklumat lanjut.
 Phenquestions
Phenquestions


